Recent post
Showing posts with label Design. Show all posts
Download Gratis Adobe
Premiere Pro CC 2019 Full Version – Adobe Premiere Pro CC 2019 merupakan
Software video editor yang berbasis timeline yang sangat populer di seluruh
dunia termasuk di Indonesia. Software ini dikembangkan oleh Adobe system dan
dipublikasikan oleh Adobe Creative Cloud. Software ini dirilis pada tanggal 15
Oktober 2018 untuk Sistem Operasi Microsoft Windows dan MacOS. Dengan software
ini, kalian dapat dengan mudah untuk mengedit beragam video sesuai dengan
keinginan anda, seperti menambahkan transisi, menambahkan BGM, meng cut video,
menambahkan beragam efek dan masih banyak lagi.
Adobe Premiere CC 2019
hadir dengan segudang fitur baru seperti, fitur Mobile editing dengan all-new
Premiere Rush yang memungkinkan anda untuk Shoot, edit, dan publish video dari
berbagai macam mobile device ke desktop, fitur intelligent audio cleanup yang
berfungsi untuk menghilangkan noise atau reverb pada background, fitur
end-to-end VR 180 yang memungkinkan anda untuk mengedit video 180 VR,
peningkatan pada fitur Adobe Stock, fitur group invite untuk Team Project yang
memungkinkan anda untuk mengundang anggota group ataupun team dari enterprise
address book, fitur Theater Mode pada Adobe Immersive Environment, dan masih
banyak lagi fitur lainnya yang dapat anda nikmati dari software ini. Bagi anda
pengunjung setia website Yogi'Share, kalian dapat mengunduh Software ini secara gratis tanpa
biaya sepeserpun. Jika anda tertarik untuk mencobanya, silahkan anda bisa Download
Gratis Adobe Premiere Pro CC 2019 Full Version pada link yang telah
disediakan.
Download Gratis Adobe
Premiere Pro CC 2019 Full Version
Single Link
Download Via
What’s New?
- Mobile editing with all-new Premiere Rush
- Intelligent audio cleanup
- Selective color grading
- Data-driven infographics Motion Graphics templates
- End-to-end VR 180
- Spatial markers for immersive media
- Adobe Stock enhancements
- Group invites for Team Projects
- Display color management
- Performance improvements
- Expanded format support
- Creative Cloud Library improvements
- Theater Mode in Adobe Immersive Environment
- Language support for keyboard shortcuts
- Australian closed-captioning standard
System Requirements
- Sistem Operasi: Windows 10 1703 (64-bit Only)
- Processor: Intel 6th Gen atau lebih baru
- Memory: 16 GB RAM (32 GB RAM direkomendasikan)
- Storage: SSD direkomendasikan
- Display: 1920 x 1080 resolution
- Video Memory: 4 GB VRAM
- Video Card: 32-bit
- GPU: OpenGL 3.3
Jangan lupa subscribe channel Manzur Malang Computer
Semoga Bermanfaat....
Ye, akhirnya posting lagi . Kali ini Gw akan mencoba memeberikan suatu
tutorial yang sangat sederhana yang mungkin semua sudah tahu. Oh keh,
sekarang kita akan membuat animasi bergerak sederhana dengan menggunakan
program grafis semua umat yaitu Photoshop. Kita akan mencoba membuat
animasi dengan karakter Parampaa. Tahukan games fenomenal Parampaa. Yang
bertubuh ijo itu loh.
Ini dia hasil dari pekerjaan yang akan coba kita buat.
 |
| Parampaa (Hasil Akhir) |
Penasaran cara buatnya? Baiklah, kita mulai saja tutorial kali ini. Enjoy it plus try it!
Bukalah Photoshop, buatlah dokumen baru dengan Ctrl + N. Ukuran canvas
terserah, saya menggunakan ukuran 500x500 pixels. Seperti di bawah.
 |
| Dokumen Baru |
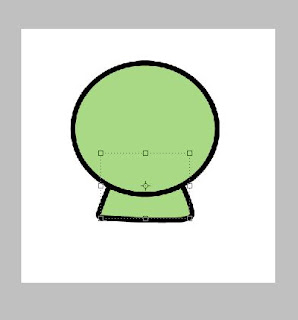
Buatlah sebuah lingkaran menggunakan Ellipse Tool di menu bar samping atau ikon bundar. Ubahlah warna di Foreground color dengan kode #aad985 atau berwarna hijau. Buatlah lingkaran seperti di bawah.
 |
| Buat Lingkaran Hijau |
Berikan garis hitam disekeliling lingkaran dengan klik duakali di bagian layer lingkaran hijau. dan aturlah sesuai dengan pengaturan di bawah ini.
 |
| Pengaturan garis pinggir |
Maka lingkaran yang berwarna hijau dengan garis pinggir hitam telah
berhasil dibuat. Buatlah layer baru dan pindahkan layer tersebut di
bawah layer lingkaran hijau. Setelah itu kita buat setengah badannya
menggunakan Pen Tool atau bisa dengan klik P di keyboard. Buatlah
seperti gambar dibawah. Untuk mengisi path yang telah tersambung cukup
dengan klik kanan dan pilih Fill Path.
 |
| Gambar Badan |
Hapuslah path yang masih ada pada gambar dengan klik kanan dan pilih Delete Path.
Buatlah garis pinggir pada gaambar badan seperti pada lingkaran yang
dibuat tadi. Maka hasil yang didapatkan kurang lebih seperti dibawah
ini.
 |
| Parampaa dengan Badan |
Nah, sekarang kita buat matanya persis dengan membuat kepala tadi dengan Ellipse Tool dan berikan garis pinggirnya serta titik hitam ditengahnya. Setelah itu gandakan mata yang telah dibuat tadi dengan menekan Ctrl + J pada keyboard.
 |
| Buat mata |
 |
| Gandakan mata |
Wajah tanpa mulut ngga lengkap dong, sekarang kita buat mulutnya dengan
Pen Tool hanya dengan membuat garis sedikit melengkung. Klik kanan pada
path melengkung tersebut dan pilih Stroke Path. Oiya, ketebalan Brush
harus diatur ke poin 5. Hasil yang kita dapatkan seperti dibawah.
 |
| Gambar Lengkap |
Sekarang kita akan menggabungkan antara background putih yang telah
digandakan, kepala, kedua mata, badan, dan mulut dengan tekan Ctrl +
Shift + E.. Maka akan didapatkan gambar seperti dibawah.
 |
| Penggabungan |
Sekarang kita akan membuat mata berkedip. Sebelum itu kita harus
menyembunyikan gambar yang telah digabung dan kedua mata dengan
menghilangkan tanda mata hitam di layer.
Mata berkedip dapat dibuat dengan menggunakan Pen Tool dengan sesuai
pola yang diinginkan. Caranya sama dengan membuat senyum. jangan lupa
gandakan dan geser posisinya serta mengubah arahnya 180 derajat. Seperti
di bawah.
 |
| Mata Berkedip |
Gabungkan layer-layer seperti background putih, mata berkedip, senyum,
badan, dan kepala seperti menggabungkan gambar yang tadi sehingga kita
medapatkan dua buah gambar sempurna.
Ini bagian yang ditunggu-tunggu, kita akan menggerakkan matanya. Sebelum
itu, kita harus mengaktifkan menu animasi dengan pilih Window lalu
Animation.
Muncullah menu animasi di bagian bawah layar kerja, untuk memanggil
semua layer yang akan dibuat menjadi animasi tekan bagian yang diberi
warna merah, lalu pilih Make Frames From Layers.
 |
| Menu Animasi |
Kita kan hanya membutuhkan bagian layer yang sempurna, untuk itu kita
harus menghapus layer-layer yang tidak dibutuhkan. Hapuslah semua layer
kecuali yang terdapat kotak merah dengan meng-klik ikon tong sampah yang
dibawah.
 |
| Menghapus layer yang tak penting |
Nah tinggal tersisa dua layer, kita bisa memutarnya dengan meng-klik
bagian warna biru dan bisa mengatur waktu per layer di bagian warna
merah. Kali ini saya pake yang 1 sec biara ada efek lamanya.
 |
| Pengaturan Animasi |
Ini yang penting. Cara menyimpannya yaitu dengan klik File pilih Save
for Web & Devices... atau tekan Alt + Shift + Ctrl + S di keyboard.
Muncul kotak dialog, lalu klik Ok. Muncul lagi kotak dialog terakhir
yang memberi perintah tempat menyimpan file dan nama file. klik OK.
Animasi Parampaa sudah jadi seperti gambar paling atas. :)
Kita juga bisa menambahkan apa saja sesuai kreatifitas kita. Seperti
saya menambahkan lidah merah di Parampaa. Liat gambar di bawah.
INTI-nya, jangan takut MENCOBA karena kita tidak akan tau apa yang akan kita dapatkan. Okeh-okeh.. : ) X ) : p
Terima Kasih, dan tunggu tutorial yang lebih kompleks dari yang sangat sederhana ini. :)
Terima Kasih, dan tunggu tutorial yang lebih kompleks dari yang sangat sederhana ini. :)
Salam. Apa kabar Pembaca sekalian? Mudah-mudah sehat selalu ya? :D Aamiin.
Saya Aulia Nur Hasan disini akan menshare artikel tentang Multiple Stroke dalam sebuah Animasi Text. Berbeda dari tutorial yang sebelumnya, kali ini saya ingin Pembaca sekalian yang menganimasikan text itu sendiri, bereksperimen sendiri, mengekplorasi aftereffects, karena imajinasi seseorang berbeda-beda tentunya.
Jadi dalam artikel ini, Pembaca sekalian-lah yang menentukan hasil akhir dari animasi text yang akan kita buat sekarang ini :D
Namun meskipun memiliki kreatifitas masing-masing, ada baiknya para pembaca sekalian melihat contoh hasil akhir dari video tutorial after effect kali ini, silahkan :
Baiklah, tak perlu berleha-leha lagi, langsung aja Pembaca simak langkah-langkahnya yaa..
1. Buatlah sebuah komposisi baru. Disini saya hanya membuat durasinya menjadi 5 detik saja, durasinya pun tergantung dari berapa lama animasi yang akan Pembaca buat nantinya.
2. Tuliskan sebuah kata dengan menggunakan Type tool. Disini saya menggunakan font Comic Sans.
3. Setelah itu, aktifkan layer teks tersebut. Pergi ke Layers > Create Shapes from Text untuk mengubah teks tersebut menjadi sebuah Shape.
Anda bisa melihat bahwa After Effects ini menjaga dan menyembunyikan layer teks asli tersebut dan membuat sebuah layer Shape dengan nama teks yang Anda buat tadi.
4. Pada layer shape-nya, jika Anda buka terdapat folder Contents. Folder tersebut berisikan layer per-huruf dari kata yang Pembaca buat barusan.
5. Kemudian klik Add yang ada di samping Contents. Pilih 'Group (empty)'. Ini berfungsi untuk menjadikan layer per-huruf tadi dijadikan dalam satu folder.
6. Seleksi setiap hurufnya kemudian drag dan arahkan ke dalam group yang barusan di buat. Rename folder tersebut dengan nama yang Anda inginkan.
7. Hilangkan warnanya. lihatlah gambar seperti dibawah ini.
8. Seleksi folder Contents. Klik Add-nya lagi. Kemudian pilih Fill dan Stroke. Posisikan Fill-nya di atas Stroke folder. Lihat seperti gambar dibawah ini.
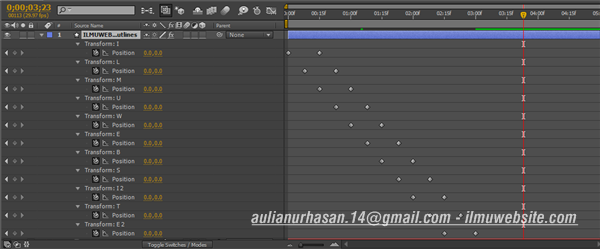
9. Kemudian duplikat folder Stroke tersebut 5x dengan cara Ctrl + D atau juga bisa dengan Edit > Copy kemudian Edit > Paste.
10. Kemudian atur Strokenya dengan settingan berikut :
- Stroke 1: Color (#FFFFFF), Stroke Width: 4, Miter Limit: 1
- Stroke 2: Color (#002AFF), Stroke Width: 11, Miter Limit: 1
- Stroke 3: Color (#FFFFFF), Stroke Width: 23, Miter Limit: 1
- Stroke 4: Color (#001DCC), Stroke Width: 45, Miter Limit: 1
- Stroke 5: Color (#00148E), Stroke Width: 73, Miter Limit: 1
11. Sekarang kita tinggal menganimasikan si teks tersebut. Menganimasikannya pun tergantung selera Anda, juga tergantung pada teks yang Anda buat tadi. Disini saya hanya memainkan transform Position dari huruf-huruf yang sudah saya buat tadi.
Bagaimana, cukup mudah bukan? Hanya saja, para Pembaca sekalian harus bereksplorasi dalam menganimasikan si teks tersebut.
Selamat mencoba dan..... Semoga Sukses dalam membuatnya yaa broo! :D
by : Aulia Nur Hasan
Navigation